Loading...
D3.js
Data-Driven Documents
Why/What/How:数据可视化、D3.js、例子、API、优缺点
今天要讲的:
Why D3.js / 数据可视化
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。

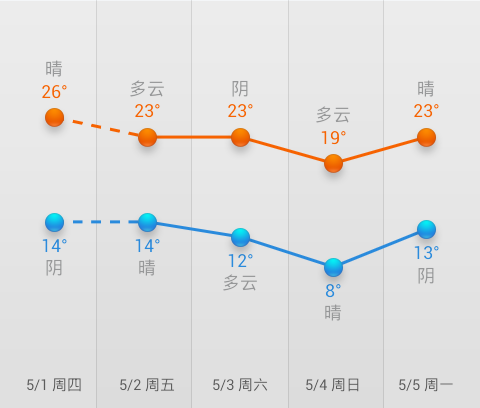
天气趋势(MIUI)

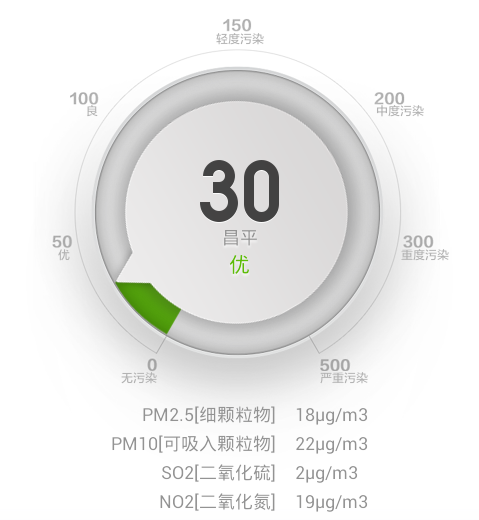
空气质量(MIUI)

SD卡容量(MIUI)

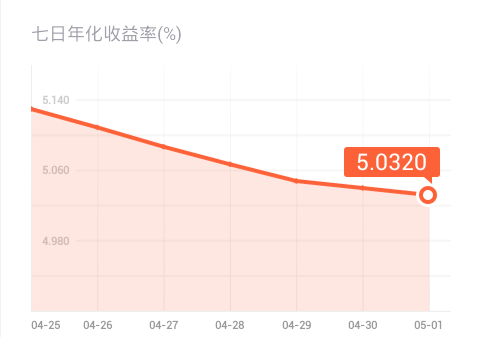
余额保收益率(支付宝)

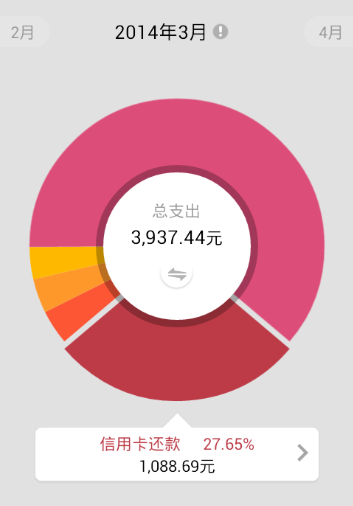
月帐单(支付宝)

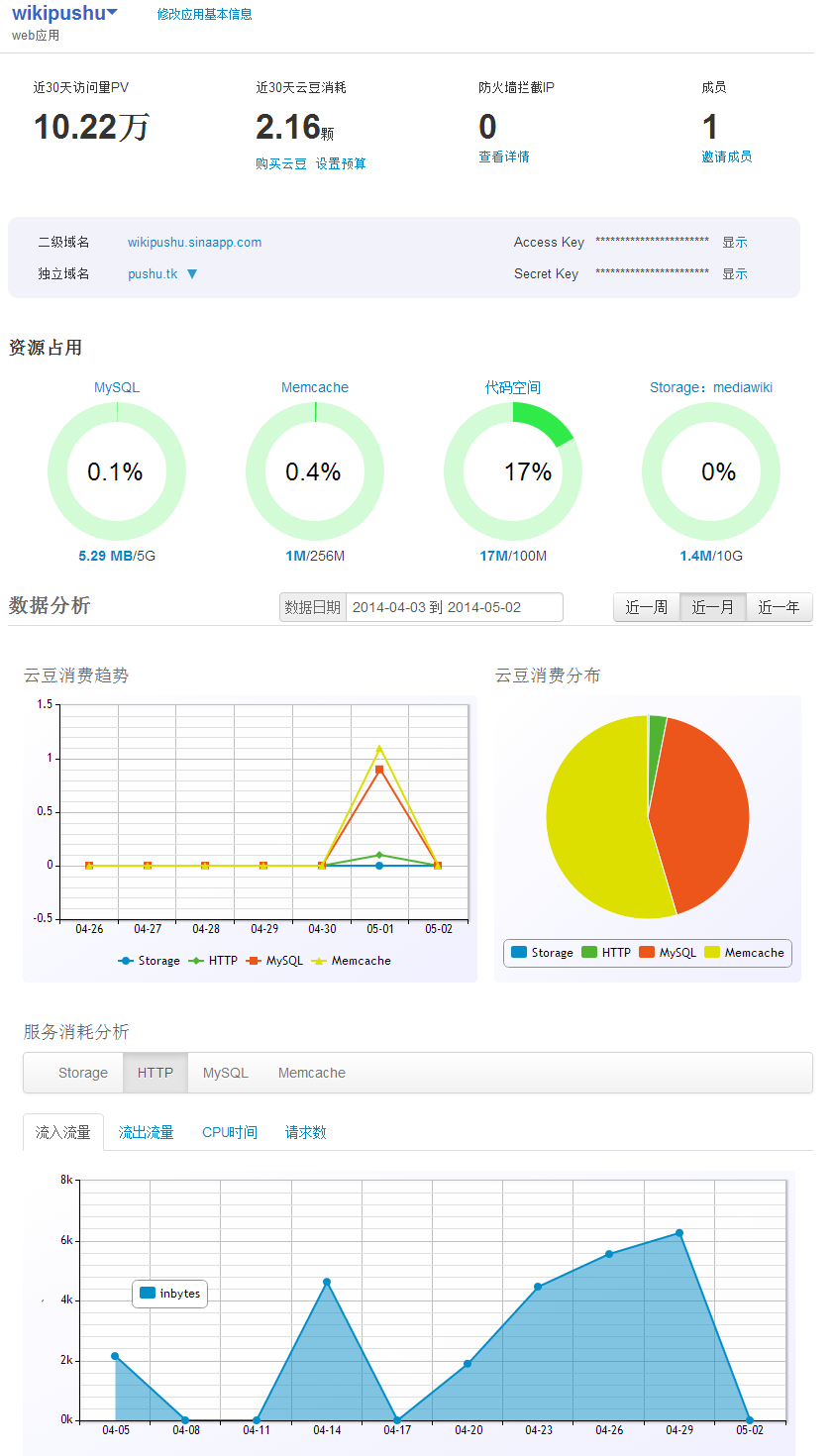
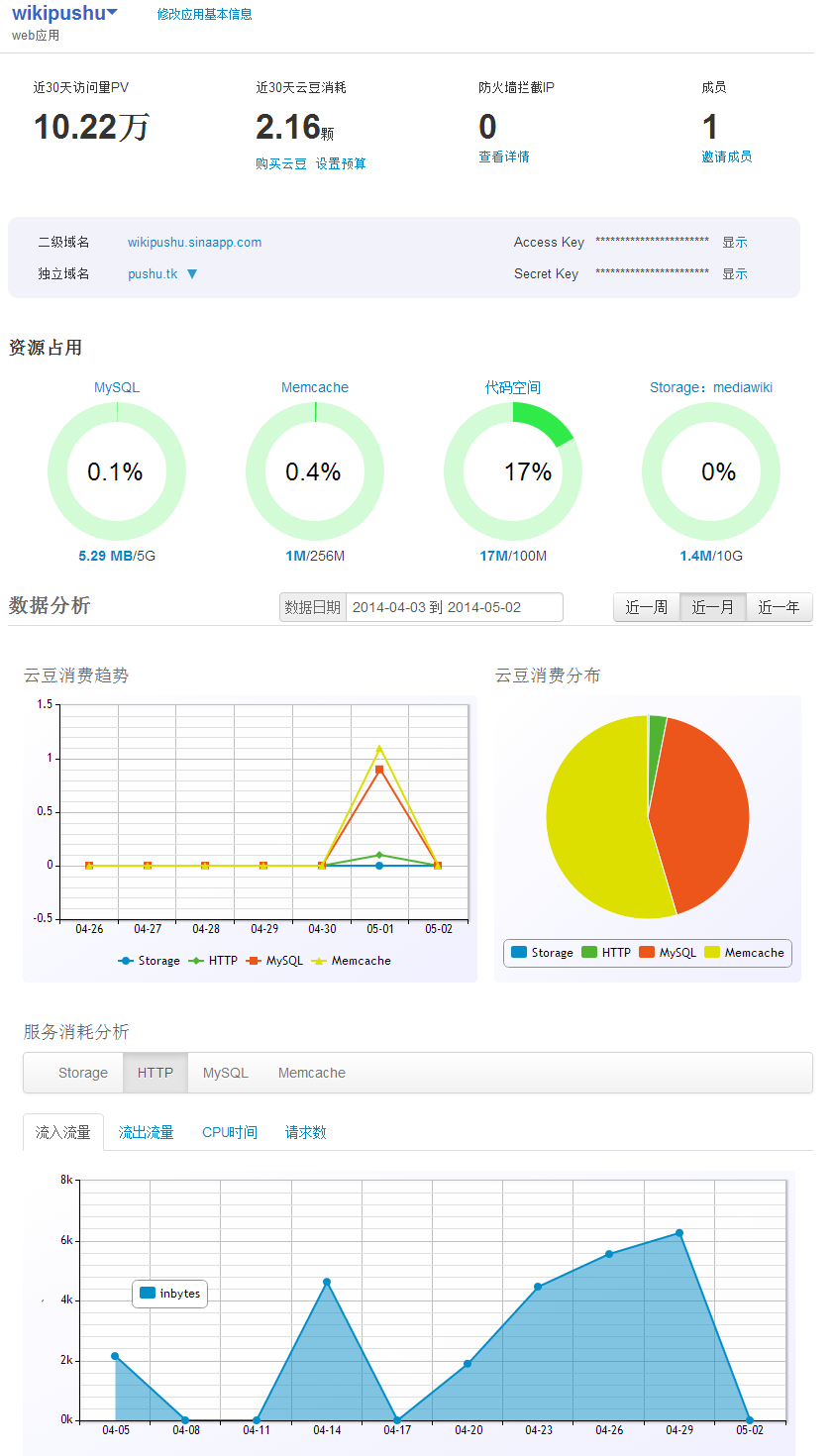
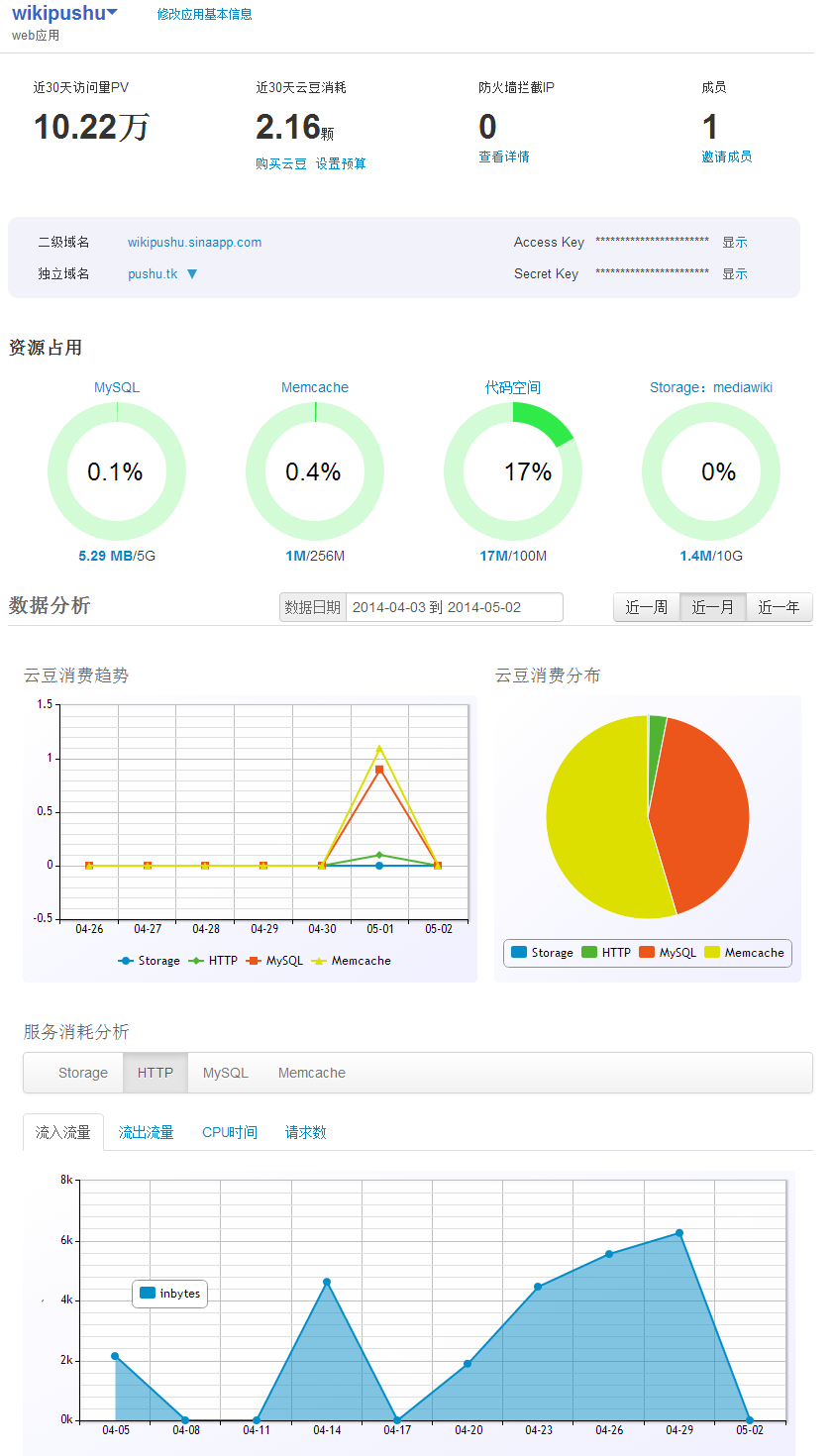
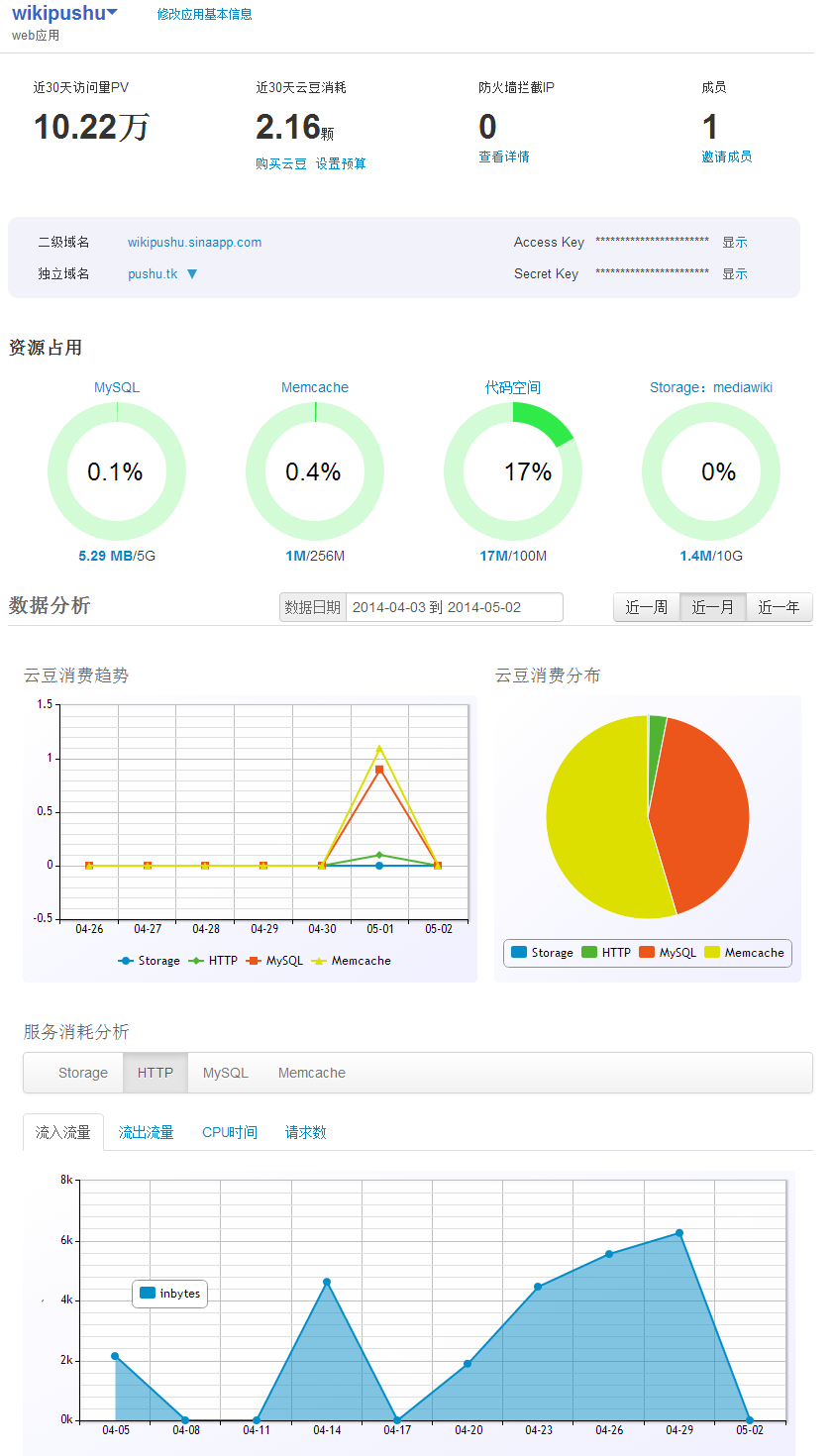
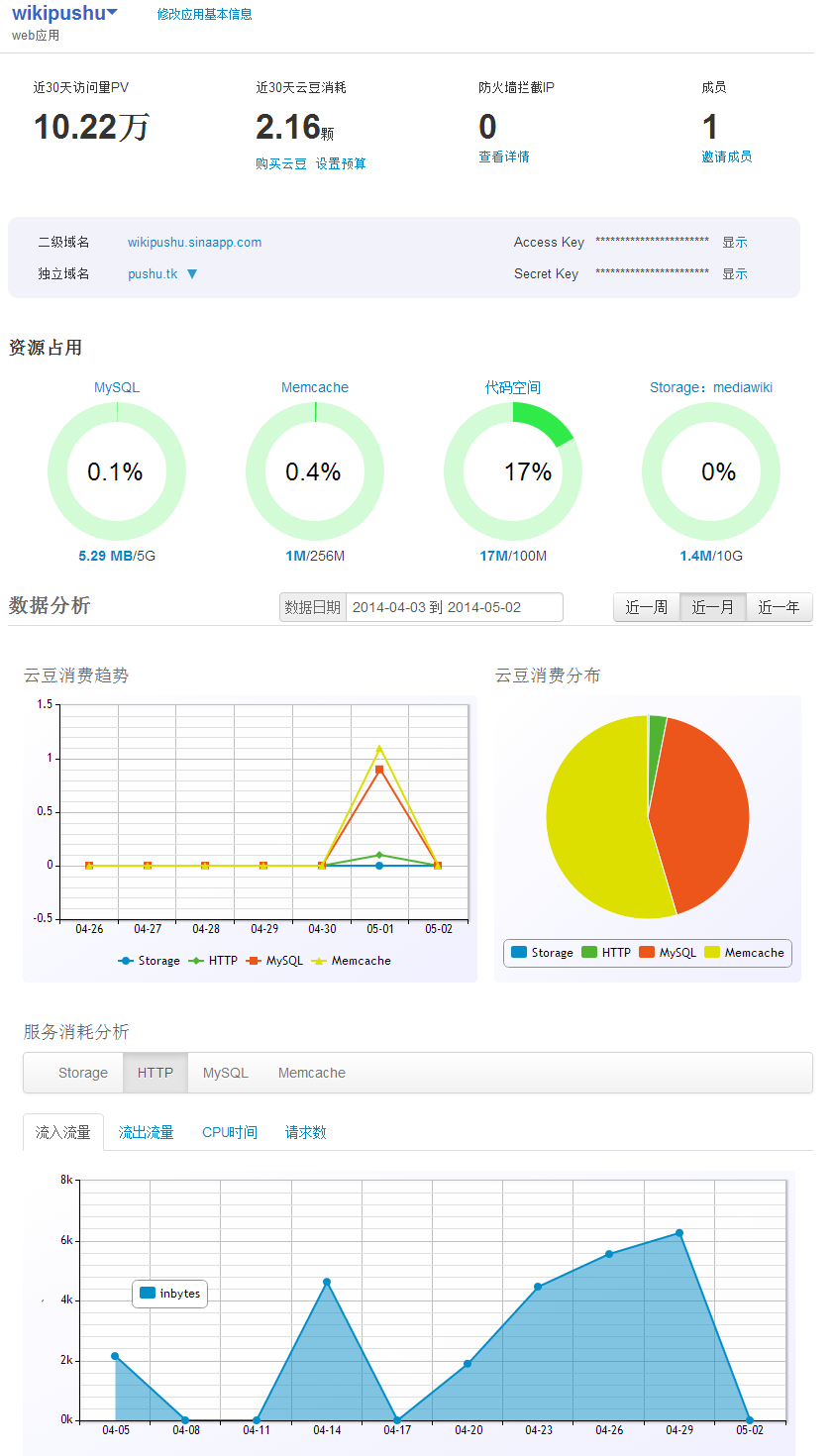
站点监控/统计

其他各种
- 各种统计报告:http://huaban.com/pins/63469185/
- K图:http://k.btc123.com/markets/btcchina/btccny
- 百度统计流量研究院:http://tongji.baidu.com/data/
- 搜狐图表新闻:http://news.sohu.com/graphics/
- 网易数读:http://data.163.com/
- 新浪彩票走势图:http://zst.sina.aicai.com/
D3.js Gallery
Why D3.js / Web图表工具优缺点对比
灵活性,先进性,适应性,,文档,社区,授权许可。。。

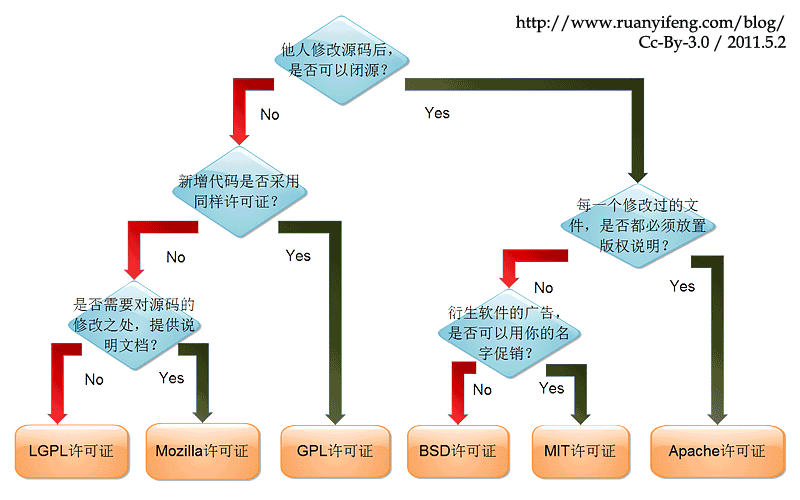
开源许可证
- D3.js许可证:Michael Bostock许可/BSD许可
What D3.js / 简介
Data-Driven Documents

What D3.js / 包括什么
Examples、Documentation、Source!

What D3.js / 可用&不可用
没有什么是万能的,关于D3的兼容性、动画

How D3.js / 基本使用方法

下载、使用
- 下载地址:D3.js Releases
- CDN:https://cdnjs.com/libraries/d3/
- 使用:
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script> <script src="http://cdnjs.cloudflare.com/ajax/libs/d3/3.4.6/d3.min.js" charset="utf-8"></script> <script src="/js/d3.v3.min.js" charset="utf-8"></script>
站点监控/统计

站点监控/统计

站点监控/统计

站点监控/统计